Automations with the LUY plugin API
With the LUY plugin API scripts so-called "scripts" can be used for different use cases to automate and expand the functionality of LUY. The plugin API works with JavaScript code snippets maintained and uploaded in LUY.
Scope
Metamodel administration: query and edit attributes
Data model: query, create and delete elements as well as relations; information about individual types
Elements and relations: query, create and delete attribute values
Users: query, create and modify
Historization: queries both for element and type
HTTP requests with parameters
Send emails
Plugin API syntax
The plugin API syntax is documented in https://plugin-api-doc.help.luy.app/7_5/index.html#/
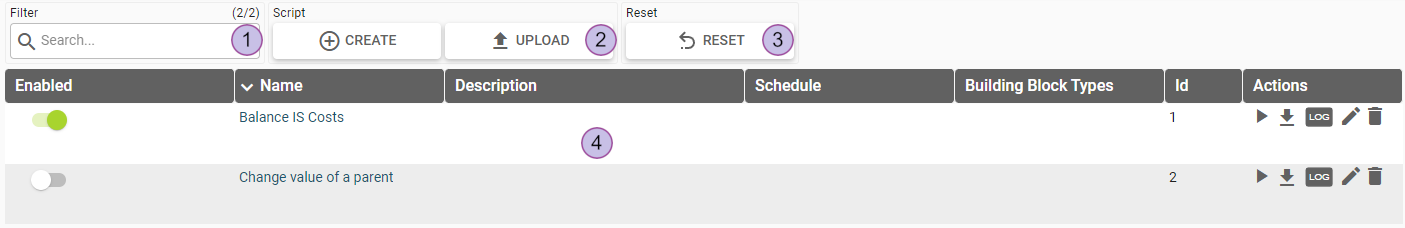
Plugin API list view
The plugin API GUI page is accessible from the administration tab.

Filter category:
Number of filtered elements to maximum elements
Quick search
Reset button to reset only the filter category (only visible if the list is filtered)
Edit data category:
Create a new script
Upload a script
Reset the list to the initial configuration
Plugin API columns:
Enable/disable script
Name is clickable and opens the script editor
Script runs at scheduled times
Script affects these building block types
Actions (execute, download script, show log, delete)
Create a plugin API script
There are two types of plugin API scripts:
Subscription script: triggers the script after changing a building block of a certain type
Direct execution: The script is either run on schedule or is directly executed over the plugin API UI by the user
Create a new script
It is possible to directly write a reaction script in the editor after clicking on “create”. The code must be written in JavaScript. The reserved words for plugin API will be highlighted in the code editor.
A callback function needs to be registered within the script. It's either a subscription callback - in this case LUY provides a change event with data detailing the change - or it's a direct execution callback. Within the script, there are different API calls available to work with the LUY data, for example functions to read from the model or to write to the model. Sending mails or making http calls is also supported.
Plugin API script editor
The plugin API editor has some extra features:
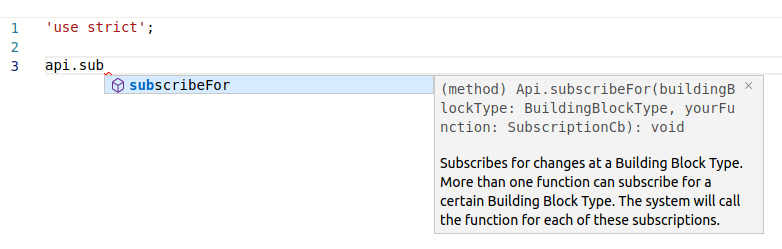
Autocompletion
The editor will suggest possible completions in a pop-up menu:
Press escape to hide the autocomplete menu
Press enter/tab to insert the currently focused item
Press ctrl+space to show more documentation on the focused item on the right
If the autocomplete menu is closed by pressing escape, it can be recalled by pressing ctrl+space.

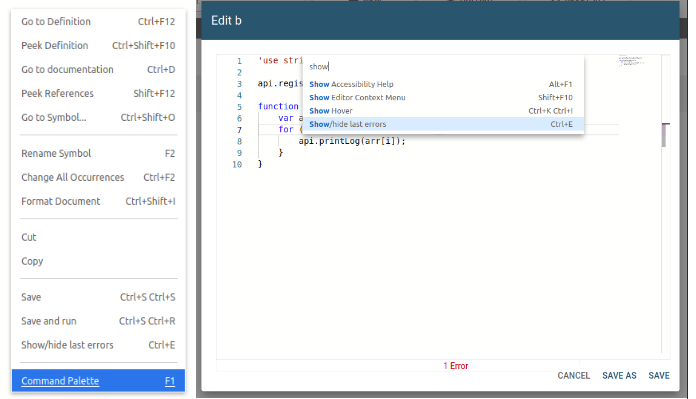
Command palette
The command palette can be opened by pressing F1 or right-clicking on the editor and selecting "command palette".
It displays a list of possible actions in the editor. If there is a keyboard shortcut for an action, it is shown to the right of the action. Pressing enter will execute the action.

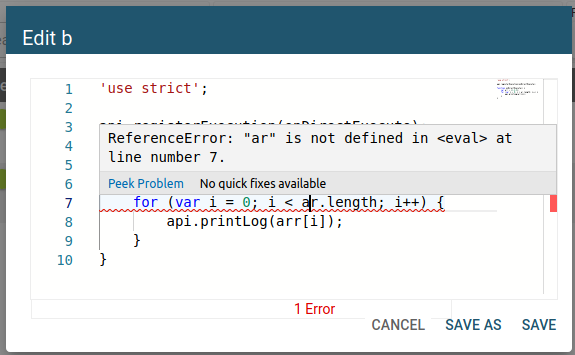
Inline display of errors
To show or hide code syntax error highlighting in the editor, press “ctrl+E” or hover over the red underlined text.

Uploading a script
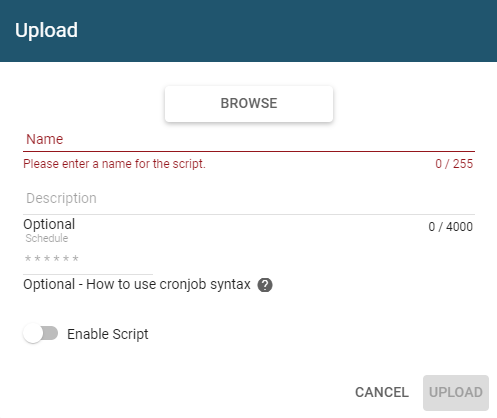
A script can be uploaded via the button “upload”. By clicking browse, you can choose scripts in .js or .txt format. To upload a new script, you have to enter a name, all other fields are optional.

If the CronJob syntax for scheduling the execution is invalid, the script cannot be uploaded.
See CronJob Syntax.
Script execution
The script is active if the button is set to enable.
Script scheduling
Every enabled script’s execution can be scheduled. The schedule can be set during script upload or directly in the list. Schedule input only supports CronJob syntax for scheduling and will not be saved if it is invalid.
Some CronJob examples might look like:
0 15 10 01 * ? Fire at 10:15 AM on the first day of each month
0 0 12 1/5 * ? Fire at 12 PM (noon) every 5 days each month, starting on the first day of the month
0 11 11 11 11 ? Fire every November 11 at 11:11 AM
Invalid scripts
If a script is syntactically invalid, it will be automatically disabled and a warning icon will be displayed before the name.
Logs
Every script execution will log its start and end time. Additionally, all used statements with api.printLog (string message) will be shown in the log. If there are no logs, the dialog will not be opened and the info toast will appear. The log entries can be copied to the clipboard or deleted.
Things to consider
There is no customer support for user created scripts.
With scripts it is possible to access and modify all data in LUY. It is suggested to first run a script in a test environment of LUY.
Depending on the specific implementation, scripts might have a negative impact on the performance of every write operation in LUY.
Changes made by the scripts do not trigger any further change events.
The scripts are executed with luy_Supervisor permissions.
Sometimes a change for a single building block via the single element API implicitly contains more than one change.
An example: When parents are set to a newly created building block, this will trigger an update to the children elements. This is done in two transactions. The new parent is not contained in the "insert"-event, but in an "UPDATE"-event which follows the "insert"-event.The scripts are executed in arbitrary order. If you have more than one script for a change, make sure that your scripts work in any order.
Functions that are called within a script must be defined in the same file as the script. Functions can either be defined within another function or outside (on top level). The definition of the function can be formulated in the same manner as the registered functions.
For scripts, the technical names of the building blocks must be used instead of the customized names.
