Custom diagrams and lists with the graphics reactor
In the LUY graphics reactor, up-to-date customer-defined diagrams and reports can be generated by uploading an XSLT script file. The full LUY data, i.e., all building blocks and relations can be processed.
You can define the structure of the result: It may be an enhanced diagram based on well-known visualizations (e.g., landscape diagram, masterplan), or a new type of diagram specific to the user's needs. Text or table reports are possible, too. The technical format of the result is typically GraphML, SVG or HTML, but the graphics reactor is not technically limited to those.
The graphics reactor works by using extensible stylesheet language transformations. Executing an XSLT file performs the transformation and creates one or more output files which can be downloaded. Any other kind of files can also be uploaded, downloaded or deleted within the graphics reactor.
Via the graphics reactor, there is the possibility to configure a URL to publish a result output file or folder. A specific URL will be available for downloading an output file of a script file or folder. Publishing a reactor directory is enabled, including the content of up to two sub-directories. As the published configuration references a directory in the output field, execution of the related XSLT script is omitted. You can configure the roles with access to the published output file/folder.
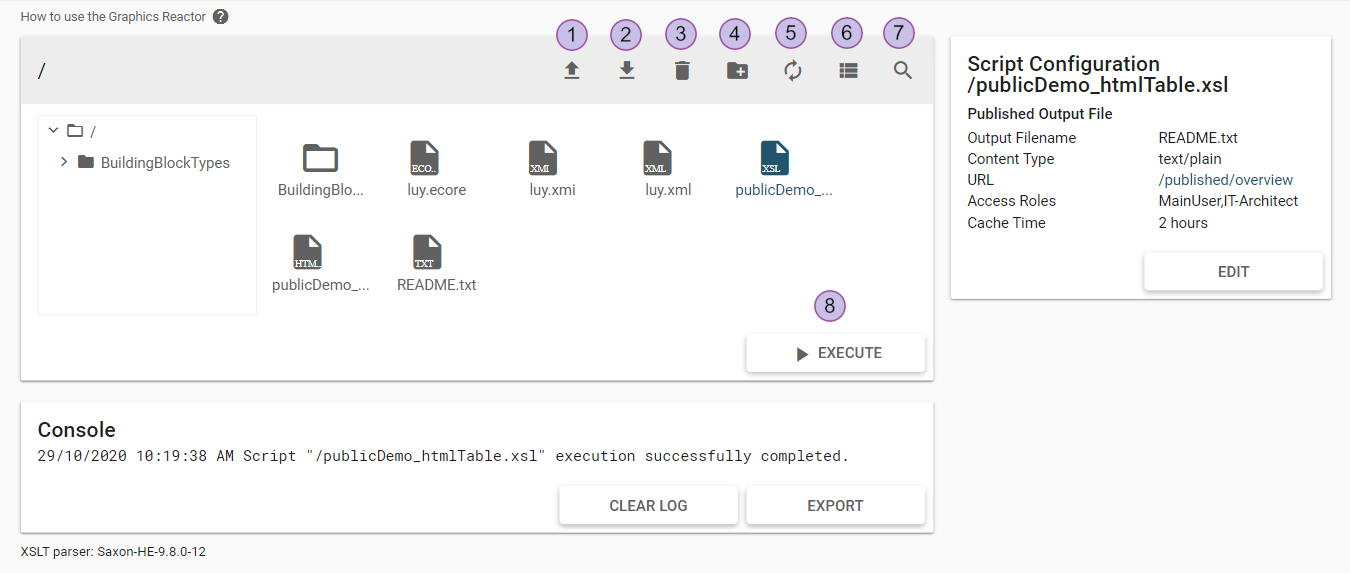
Using graphics reactor

Upload a file
Download a file
Delete a file or folder
Create a folder within the currently open folder
Refresh the file browser
Change view style between icon and list view
Search in the folder
Execute a script
Choose the script you want to execute and click on the execute button (8). After the execution, the file browser will be refreshed automatically and you can see the generated files in the folder, in which the executed script is located. Additionally, the status of the reactor is displayed in the console at the bottom. The console will be updated with reactor status messages when a script has been started and when it has been executed.
Edit the configuration of a script
If you select a script in the file browser, the script configuration box on the top right will display the script configuration.
Click the EDIT button to open a dialog where you can configure the following configuration details.
Enter configuration details that are needed to get a result file published via URL:
Output filename: Path to the file/folder that should be published.
Content type: Content type (MIME type) used to publish the result file.
Published URL: The URL name by which the result file gets published. Typically, this is the same as the output filename, but you can choose a different one. The URL name must not include a path, it is relative to the LUY instance path plus "/published/".
Access roles: A comma separated list of roles that have the right to access the URL. See users, roles and permissions.
Cache time: If this cache time (in hours) is exceeded - calculated from the last script run - the script will run again and the new result file will be downloaded. Otherwise, the existing result file will be immediately downloaded.
Permissions
You must be logged in and have a role with both the permissions "access LUY via REST API" and "use of the graphics reactor" in order to access it.
Make sure your transformation files are compatible with currently used XSL parser (Saxon-HE-9.6.0-5).
All users work in the same graphics reactor file area. In case of simultaneous script executions (by more than one user) the executions will be managed in accordance with the first-in-first-out principle.
Make sure all uploaded files are UTF-8 encoded.
Additional configuration
The graphics reactor uses default folder in Tomcat by default (located in "luy/WEB-INF/classes/reactor"). To use another location, setup the absolute path value to the custom folder in the luy.properties file.
When using the Docker container, please add "reactor.custom.directory=%PATH" to the "luy_local.properties" file and map this file into the docker container.
